HTML, commonly known as HyperText Markup Language, is the most widely used markup language in the world, playing a crucial role in building quality and interactive websites. But what exactly is HTML? In this article, we’ll explore HTML from top to bottom, along with some of the most popular HTML programming software available today.
What is HTML?
HTML, short for HyperText Markup Language, is the most basic markup language for creating web pages. Developed by Tim Berners-Lee in the early days of the Internet, HTML plays a vital role in defining the structure and content of a web page.
HTML uses tags to mark different parts of a web page, including text, images, tables, charts, and many other elements. The structure of HTML helps web browsers understand and display content accurately, while also providing a foundation for creating diverse and rich web pages.
With the development of the Internet and web technology, HTML has become the de facto standard for web development. Its flexibility and ease of learning and use have made it one of the most popular programming languages in the world, not only among professional web developers but also among beginners who want to create their own websites.
What is the detailed structure of an HTML page?
Below is a detailed description of each part in the HTML structure:
Doctype
Defines the HTML version of the web page. Helps web browsers understand how to display the web page. There are two common doctype types:
- HTML 4.01:
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
- HTML5:
HTML
<!DOCTYPE html>
HTML Frame
Includes the head and body sections.
- Head section
Contains information about the web page, not directly displayed on the browser.
Includes the following tags:
Title tag: Defines the title of the web page.
Meta tag: Provides additional information about the web page, such as charset, author, viewport.
Link tag: Creates links to external resources, such as stylesheets, JavaScript.
Script tag: Embeds JavaScript code into the web page.
- Body section:
Contains the main content of the web page, directly displayed on the browser.
Includes the following tags:
Heading tags: Formats headings (h1, h2, h3, …, h6).
Paragraph tag: Formats paragraphs.
Image tag: Inserts images.
Link tag: Creates links to other web pages.
Table tag: Creates tables.
Form tag: Creates forms.
Div tag: Divides content into sections.
And many other tags…
HTML Tags
HTML uses tags to format the content of web pages.
Each tag has its own syntax and can contain attributes for customization.
The <p> tag formats text paragraphs.
The <img> tag inserts images with attributes:
- src: Path to the image.
- alt: Alternative text for the image.
- width: Width of the image.
- height: Height of the image.
Examples of the HTML structure of popular websites
Below are examples of the HTML structure of popular websites, such as the main page of Google:
Simple webpage with text and images
<!DOCTYPE html>
<html>
<head>
<title>Simple website</title>
<meta charset=”utf-8″>
</head>
<body>
<h1>This is heading</h1>
<p>This is paragraph.</p>
<img src=”image.jpg” alt=”picture”>
</body>
</html>
Website with menu and content
HTML
<!DOCTYPE html>
<html>
<head>
<title>Website with menu and content</title>
<meta charset=”utf-8″>
</head>
<body>
<header>
<h1>This is heading</h1>
<nav>
<a href=”#”>Home</a>
<a href=”#”>Introductio</a>
<a href=”#”>Contact</a>
</nav>
</header>
<main>
<section>
<h2>This is heading</h2>
<p>This is introduction about the website</p>
</section>
<section>
<h2>This is contact part>
<p>This is contact information</p
What are the popular software for programming HTML?
Below are some popular software that programmers often use for programming HTML:
Notepad++
- Free and open-source text editor.
- Supports syntax highlighting for many programming languages, including HTML.
- Simple interface, easy to use.
- Download: https://notepad-plus-plus.org/
Sublime Text
- Powerful and flexible text editor.
- Has many features to support programming, such as code auto-completion, syntax error checking.
- Highly customizable interface.
- The free version has some limitations.
- Download: https://www.sublimetext.com/
Visual Studio Code
- Microsoft’s free code editor.
- Supports many programming languages and integrates many useful utilities for programmers.
- Intuitive and easy-to-use interface.
- Download: https://code.visualstudio.com/
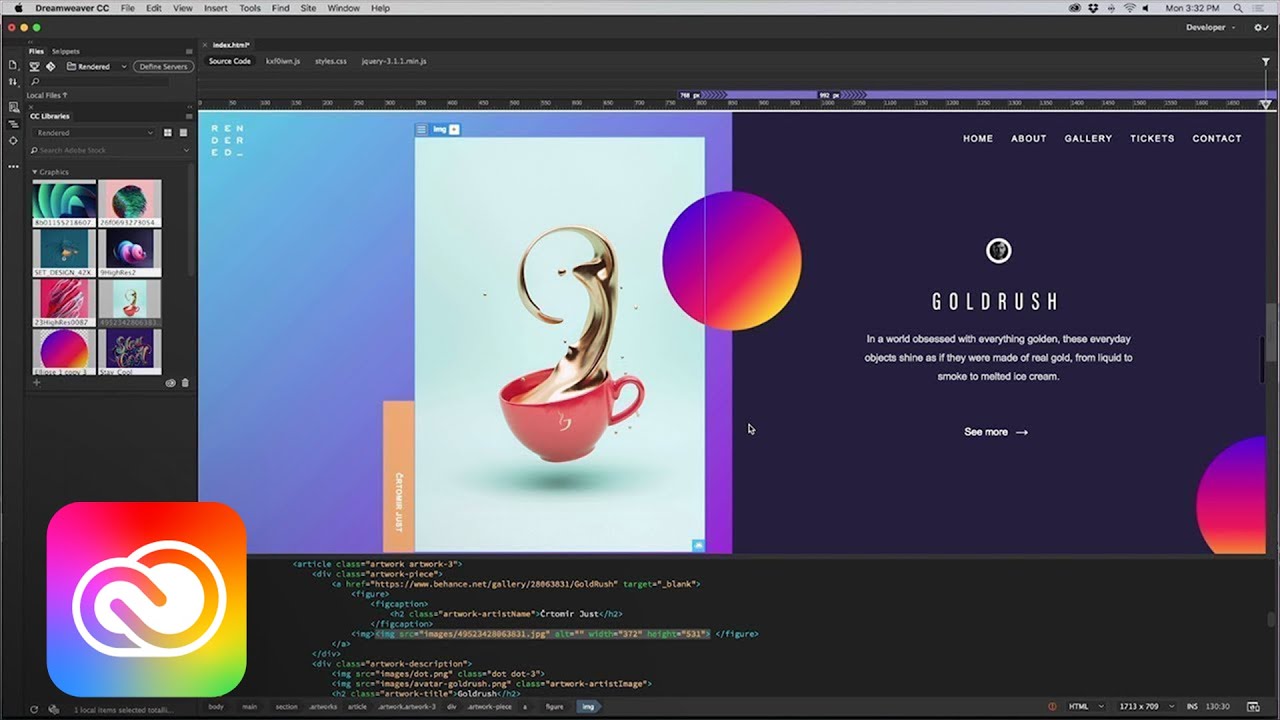
Adobe Dreamweaver
- Professional web development software.
- Provides many tools to support web design and development.
- Intuitive and easy-to-use interface.
- Suitable for beginners and professional users.
- 30-day free trial version available.
- Download: https://www.adobe.com/products/dreamweaver.html
Buy cheap proxies at proxyv6.net
If you are looking for a cheap proxy purchase service, then proxyv6.net is a worth considering option. Proxy is an important tool in many online activities, from enhancing security to data collection. Proxyv6.net offers a range of proxies at reasonable prices, helping you save costs while ensuring quality and performance.
With cheap proxies from proxyv6.net, you can experience stable connections and high access speeds. This service serves not only individual needs but also an ideal choice for businesses and IT professionals. Additionally, proxyv6.net regularly updates its proxy list to ensure flexibility and safety for users.
With a cheap proxy purchase service like proxyv6.net, you can take advantage of the features and benefits of proxies without affecting your budget. Explore the advantages that proxyv6.net brings and leverage the benefits of using proxies in your online activities.