UI là gì?
UI là từ viết tắt của User Interface nghĩa là giao diện người dùng. Giao diện người dùng là điểm tương tác giữa người dùng và thiết bị kỹ thuật số chẳng hạn như màn hình điện thoại cảm ứng hoặc cách bạn trỏ chuột để chọn sản phẩm trên một trang web bán hàng. Thiết kế giao diện người dùng chuyển các điểm mạnh và sản phẩm trực quan của thương hiệu sang giao diện người dùng trực tuyến, đảm bảo thiết kế nhất quán, mạch lạc và có tính thẩm mỹ.
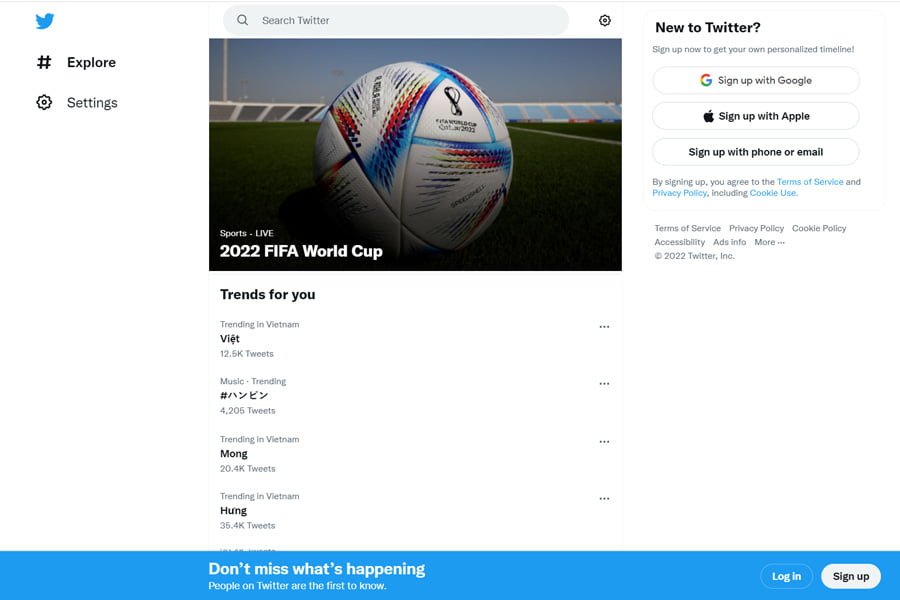
Hình 1: Giao diện người dùng của mạng xã hội Twitter
Quy trình thiết kế UI sẽ tập trung vào hành trình người dùng với mục tiêu là tạo ra các giao diện dễ sử dụng và cho phép người dùng di chuyển nội dung một cách liền mạch và có chủ đích. Các chi tiết trong thiết kế UI thường thấy như nút CTA kêu gọi hành động, chuyển động vuốt và cuộn, danh mục thông tin, kiểu chữ, hình ảnh, màu sắc, hiệu ứng chuyển động và quá trình chuyển đổi từ màn hình này sang màn hình khác.
Hình 2: Bố cục giao diện là một yếu tố quan trọng trong thiết kế UI
UX là gì?
UX là từ viết tắt user experience nghĩa là trải nghiệm người dùng. Thiết kế UX bao gồm mọi khía cạnh của sản phẩm kỹ thuật số mà người dùng tiếp xúc và xem xét cách tất cả các khía cạnh này để tạo nên một tổng thể thân thiện với người dùng.
Mục tiêu lớn nhất của thiết kế UX là đáp ứng nhu cầu của người dùng cuối, giúp phát triển và cải thiện chất lượng tương tác giữa người dùng và thương hiệu của bạn.
Quy trình thiết kế UX bao gồm việc nghiên cứu nhu cầu hành vi người dùng mục tiêu, xác định vấn đề cần giải quyết, đưa ra ý tưởng cho các giải pháp tiềm năng, lên thiết kế bố cục và đưa ra kịch bản nội dung điều hướng người dùng có chủ đích. Tiếp theo đó sẽ lên sản phẩm chính thức, chạy thử nghiệm để đảm bảo luồng người dùng đúng như bản thảo, và thực hiện thao tác liên tục nhằm hoàn thiện các lỗi có thể xảy ra.
Hình 3: Thiết kế UX liên quan mật thiết với nhu cầu, hành vi người dùng cuối
Điểm khác biệt giữa UI và UX
UI và UX có nhiều điểm khác biệt rõ ràng mà chúng ta có thể nhận ra ngay:
- UX tập trung rất nhiều vào nghiên cứu, phân tích và hiểu nhu cầu và hành vi người dùng nhằm tạo ra luồng nội dung hợp lý. Thiết kế UI cũng tập trung vào người dùng nhưng chủ yếu liên quan đến thiết kế giao diện trực quan và bố cục.
- UI thiên về tính thẩm mỹ của giao diện, UX thiên về giải quyết vấn đề mà người dùng cần.
- UX là một thuật ngữ rất rộng bao gồm bất kỳ và tất cả các loại trải nghiệm và tương tác của con người trong đời thực và sản phẩm kỹ thuật số, chẳng hạn như vào cửa hàng quần áo để mua sắm, sử dụng ứng dụng để đặt chuyến bay hoặc thậm chí là đi uống cà phê. Ngược lại, thiết kế UI chỉ liên quan đến các sản phẩm và trải nghiệm kỹ thuật số, vì nó là thiết kế giao diện người dùng — điểm tiếp xúc giữa con người và máy tính.
UI và UX phối hợp với nhau như thế nào
Chúng ta đã hiểu rõ sự khác biệt giữa UX và UI, bây giờ hãy xem cách UI và UX phối hợp với nhau. Liệu rằng cái nào quan trọng hơn khi thiết kế một sản phẩm như website và ứng dụng?
UI và UX là hai phần không thể tách rời nhau. Một ví dụ được đưa ra, bạn thiết kế website bán hàng, khi người dùng tiếp cận, họ nhận thấy nội dung trên website rất khó đọc vì chữ nhỏ, bố cục các mục nội dung không được sắp xếp khoa học và được đặt quá gần nhau, tạo ra một cảm giác không thoải mái. Đây là một trường hợp rất thường gặp về giao diện người dùng xấu dẫn tới trải nghiệm người dùng bị ảnh hưởng nghiêm trọng. Vì vậy, khi nói đến thiết kế sản phẩm kỹ thuật số, UI và UX sẽ bổ sung cho nhau và hướng tới mục tiêu tạo ra một sản phẩm hoàn thiện giúp bạn tăng tỷ lệ chuyển đổi từ khách hàng tiềm năng.
Hình 4: UI và UX là hai phần không thể tách rời nhau
Thiết kế UX tiến hành phân tích người dùng, đánh giá hành trình của người dùng dựa trên dữ liệu và thông tin chi tiết để lên phác thảo minh họa trải nghiệm người dùng, luồng người dùng, cấu trúc nội dung. UX sẽ kết hợp với UI triển khai lên bản thảo thiết kế, triển khải giải pháp xây dựng sản phẩm, vừa đảm bảo yếu tố thẩm mỹ vừa đảm bảo người dùng trải nghiệm một cách thoải mái và yêu thích sản phẩm của bạn.
Kết luận
Nếu bạn quan tâm đến UI và UX trong thiết kế các sản phẩm kỹ thuật số, hy vọng bài viết này đã giúp bạn làm rõ định nghĩa của chúng để giúp bạn xử lý công việc và tạo ra một sản phẩm phục vụ người dùng một cách hoàn hảo.
Chúc bạn thành công! Nếu trong quá trình đọc và làm có gì không hiểu, bạn có thể để lại comment phía dưới bài viết, mình sẽ giúp bạn giải đáp.
Các bạn có thể tìm hiểu thêm về UI hay UX và các nội dung bài viết liên quan trong mục khác về các mẹo hướng dẫn hữu dụng tại đây: “Dịch vụ marketing”
Để có thể mua Proxy cho IPv6 bạn có thể mua tại website proxyv6.net.
Các bạn có thể tìm hiểu thêm tại “Google”