Giao thức HTTP là gì? Đây là một giao thức quan trọng giúp truyền tải và bảo mật dữ liệu khi truy cập mạng. Vậy cụ thể giao thức HTTP là gì và nó hoạt động như thế nào? Những đặc điểm và cách kết nối của giao thức HTTP ra sao? Bên cạnh đó, giao thức này vận hành như thế nào trong Proxy Server? Hãy cùng Proxyv6 tìm hiểu chi tiết qua bài viết dưới đây!
Giao thức HTTP là gì?
Giao thức HTTP, viết tắt của HyperText Transfer Protocol, là một giao thức truyền tải siêu văn bản, giúp các thiết bị trên mạng có thể trao đổi thông tin với nhau. Đây là nền tảng của World Wide Web, giúp kết nối giữa máy chủ (server) và máy khách (client), cho phép truy cập vào các trang web, tải về tài liệu, hình ảnh, video… Được phát triển từ những năm 90, giao thức HTTP được thiết kế linh hoạt và có khả năng mở rộng theo thời gian. Hoạt động trên nền tảng TCP/IP, giao thức này thường được kết hợp với mã hóa TLS để đảm bảo an toàn dữ liệu. Mặc dù giao thức HTTP chủ yếu sử dụng TCP/IP, nhưng bất kỳ giao thức truyền tải nào có độ tin cậy cao cũng có thể được áp dụng.
Giao thức HTTP không chỉ giới hạn ở việc truyền tải các tài liệu siêu văn bản mà còn có khả năng mở rộng linh hoạt, cho phép truyền tải hình ảnh, video và thậm chí cả dữ liệu từ các biểu mẫu HTML lên máy chủ. Hơn nữa, giao thức này còn hỗ trợ việc cập nhật một phần của trang web, giúp nội dung có thể thay đổi một cách linh hoạt và nhanh chóng theo yêu cầu.
Giao thức HTTP là giao thức phổ biến để truy cập các trang web trên Internet. Khi bạn nhập một URL vào trình duyệt, trình duyệt sẽ gửi một yêu cầu giao thức HTTP đến máy chủ và nhận lại phản hồi giao thức HTTP chứa mã HTML của trang web. Sau đó, trình duyệt sẽ xử lý mã HTML và hiển thị trang web cho bạn. Bạn có thể quan sát các yêu cầu và phản hồi giao thức HTTP thông qua công cụ kiểm tra mạng (network inspector) trong trình duyệt.
Xem thêm: DDoS là gì? Cách phân biệt giữa DoS và DDoS
Đặc điểm quan trọng của giao thức HTTP
Dưới đây là 3 đặc điểm quan trọng của giao thức HTTP
Tính đơn giản
Giao thức HTTP được thiết kế để dễ hiểu và sử dụng, ngay cả khi có những cải tiến phức tạp trong giao thức HTTP/2, như việc đóng gói các thông điệp giao thức HTTP thành các frame. Nhờ vào cách tiếp cận này, việc đọc và phân tích các thông điệp giao thức HTTP trở nên đơn giản hơn, giúp các nhà phát triển dễ dàng kiểm thử hơn và giảm bớt khó khăn cho những người mới làm quen với giao thức này.
Khả năng mở rộng của giao thức HTTP
Header giao thức HTTP đã xuất hiện từ phiên bản giao thức HTTP/1.0, cho phép mở rộng và thử nghiệm giao thức một cách linh hoạt. Các tính năng mới có thể được thêm vào dễ dàng bằng cách đơn giản thỏa thuận giữa máy khách và máy chủ về ý nghĩa của các header mới, giúp tăng khả năng tùy chỉnh và cải tiến.
Tính stateless nhưng không phải sessionless của giao thức HTTP
Mặc dù giao thức HTTP là một giao thức không lưu trạng thái, nghĩa là mỗi yêu cầu đều độc lập và không liên kết với yêu cầu trước đó, điều này có thể gây khó khăn trong việc duy trì sự tương tác liên tục trên các trang web, chẳng hạn như giỏ hàng trên các trang thương mại điện tử. Tuy nhiên, việc sử dụng cookie giao thức HTTP là một giải pháp hiệu quả, cho phép tạo ra các phiên làm việc bằng cách lưu trữ trạng thái và ngữ cảnh giữa các yêu cầu thông qua header, giúp người dùng có trải nghiệm liền mạch hơn.
Cấu trúc cơ bản của giao thức HTTP
Giao thức HTTP là một giao thức không lưu trạng thái (stateless), nghĩa là kết nối giữa trình duyệt và máy chủ sẽ bị hủy ngay sau khi yêu cầu hoàn tất. Khác với các giao thức truyền tệp như FTP, sau khi trình duyệt gửi yêu cầu và máy chủ phản hồi với nội dung trang web, kết nối sẽ được đóng ngay lập tức.
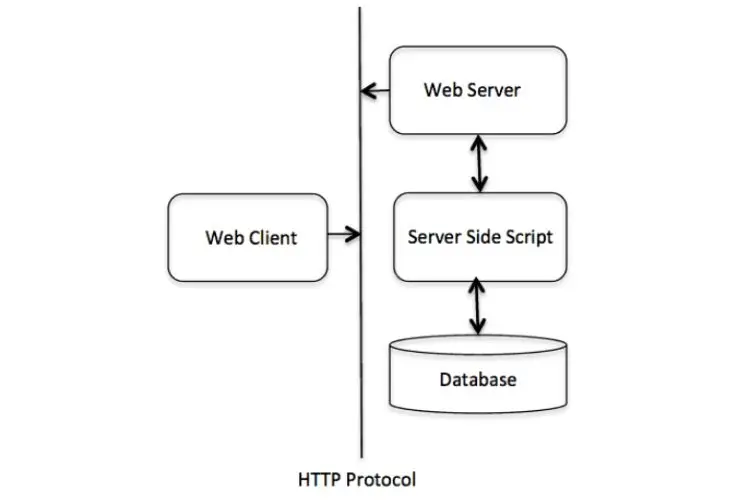
Cách thức hoạt động của giao thức HTTP
Giao thức HTTP là một giao thức lớp ứng dụng hoạt động dựa trên nền tảng TCP, sử dụng mô hình giao tiếp giữa máy khách và máy chủ. Máy khách gửi các yêu cầu, và máy chủ phản hồi thông qua các thông điệp trao đổi. Có ba loại thông điệp giao thức HTTP phổ biến: GET, POST, và HEAD.
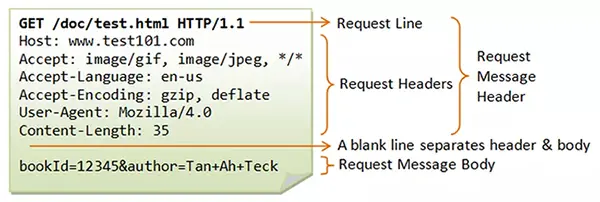
Giao thức HTTP GET – Tin nhắn này được gửi đến máy chủ chỉ bao gồm một URL, kèm theo các tham số dữ liệu tùy chọn có thể được thêm vào cuối URL. Máy chủ sẽ xử lý dữ liệu này nếu có và trả về kết quả, có thể là một trang web hoặc một phần của trang web, cho trình duyệt.
Giao thức HTTP POST – Thay vì gửi các tham số dữ liệu trong URL, thông điệp POST đặt các tham số này vào phần thân của yêu cầu, giúp bảo mật hơn và truyền tải dữ liệu lớn hơn.
Giao thức HTTP HEAD – Hoạt động tương tự như GET nhưng chỉ trả về phần tiêu đề của tài nguyên, không bao gồm nội dung chính của trang.
Trình duyệt khởi tạo giao tiếp với máy chủ giao thức HTTP bằng cách thiết lập kết nối TCP tới máy chủ. Mặc định, các phiên web sử dụng cổng 80, nhưng đôi khi các cổng khác như 8080 cũng được sử dụng thay thế.
Khi kết nối được thiết lập, việc gửi và nhận các thông điệp giao thức HTTP bắt đầu khi bạn truy cập vào một trang web.
Giao thức HTTP là một giao thức không lưu trạng thái (stateless), nghĩa là kết nối giữa trình duyệt và máy chủ sẽ bị hủy ngay sau khi yêu cầu hoàn tất. Khác với các giao thức truyền tệp như FTP, sau khi trình duyệt gửi yêu cầu và máy chủ phản hồi với nội dung trang web, kết nối sẽ được đóng ngay lập tức.
Tạm kết
Đó là những kiến thức cơ bản về giao thức HTTP, hy vọng bạn có thể áp dụng nó hiệu quả. Tuy nhiên, vì giao thức HTTP liên tục được cải tiến và mở rộng, bạn nên thường xuyên cập nhật những thông tin mới nhất để khai thác tối đa các lợi ích mà giao thức này mang lại.
Mã trạng thái HTTP là gì?
Mã trạng thái HTTP (HTTP status code) là phản hồi của máy chủ về kết quả của yêu cầu từ máy khách. Một số mã trạng thái phổ biến là:
200 OK: Yêu cầu thành công.
404 Not Found: Tài nguyên không được tìm thấy.
500 Internal Server Error: Lỗi máy chủ.
HTTP/2 có gì cải tiến so với HTTP/1.1?
HTTP/2 cải thiện hiệu suất với các tính năng như:
Cho phép gửi nhiều yêu cầu cùng lúc trên một kết nối (multiplexing).
Nén các header để giảm kích thước dữ liệu truyền tải.
Cho phép máy chủ chủ động gửi tài nguyên mà máy khách có thể cần (server push).
Làm thế nào để bảo mật các kết nối HTTP?
Để bảo mật, bạn nên sử dụng HTTPS thay vì HTTP. HTTPS sử dụng TLS để mã hóa toàn bộ dữ liệu truyền tải, giúp bảo vệ thông tin cá nhân và nhạy cảm khỏi bị nghe lén hay đánh cắp.