Trong thế giới công nghệ hiện đại, HTML là một khái niệm không thể không nhắc đến khi nói về việc phát triển trang web. Đây là ngôn ngữ đánh dấu phổ biến nhất trên thế giới, đóng vai trò quan trọng trong việc xây dựng các trang web chất lượng và tương tác. Nhưng thực sự HTML là gì? Trong bài viết này, chúng ta sẽ khám phá HTML từ đầu đến cuối, cùng với một số phần mềm lập trình HTML phổ biến nhất hiện nay.
HTML là gì?
HTML, viết tắt của HyperText Markup Language, là ngôn ngữ đánh dấu cơ bản nhất trong việc tạo ra các trang web. Được phát triển bởi Tim Berners-Lee vào những năm đầu của Internet, HTML đóng vai trò quan trọng trong việc xác định cấu trúc và nội dung của một trang web.
HTML sử dụng các thẻ (tags) để đánh dấu các phần khác nhau của trang web, bao gồm văn bản, hình ảnh, bảng, biểu đồ và nhiều phần tử khác. Cấu trúc của HTML giúp trình duyệt web hiểu và hiển thị nội dung một cách chính xác, đồng thời cung cấp một cơ sở cho việc tạo ra các trang web đa dạng và phong phú.
Với sự phát triển của Internet và công nghệ web, HTML đã trở thành tiêu chuẩn de facto cho việc phát triển trang web. Sự linh hoạt và dễ dàng trong việc học và sử dụng HTML đã làm cho nó trở thành một trong những ngôn ngữ lập trình phổ biến nhất trên thế giới, không chỉ giữa các nhà phát triển web chuyên nghiệp mà còn giữa các người mới bắt đầu muốn tạo ra trang web của riêng mình.
Cấu trúc chi tiết của một trang HTML là gì?
Dưới đây là mô tả chi tiết về từng phần trong cấu trúc HTML:
Doctype
Khai báo phiên bản HTML của trang web và giúp trình duyệt web hiểu được cách hiển thị trang web.
Có hai loại doctype phổ biến:
- HTML 4.01:
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
- HTML5:
HTML
<!DOCTYPE html>
Khung HTML
Bao gồm phần đầu (head) và phần thân (body).
- Phần đầu (head):
Chứa thông tin về trang web, không hiển thị trực tiếp trên trình duyệt.
Bao gồm các thẻ sau:
Thẻ title: Định nghĩa tiêu đề của trang web.
Thẻ meta: Cung cấp thông tin bổ sung về trang web, như charset, author, viewport.
Thẻ link: Tạo liên kết đến các tài nguyên bên ngoài, như stylesheet, JavaScript.
Thẻ script: Chèn mã JavaScript vào trang web.
- Phần thân (body):
Chứa nội dung chính của trang web, hiển thị trực tiếp trên trình duyệt.
Bao gồm các thẻ sau:
Thẻ heading: Định dạng tiêu đề (h1, h2, h3, …, h6).
Thẻ paragraph: Định dạng đoạn văn.
Thẻ image: Chèn hình ảnh.
Thẻ link: Tạo liên kết đến các trang web khác.
Thẻ table: Tạo bảng.
Thẻ form: Tạo biểu mẫu.
Thẻ div: Chia nội dung thành các phần.
Và nhiều thẻ khác…
Các thẻ HTML
HTML sử dụng các thẻ để định dạng nội dung của trang web.
Mỗi thẻ có cú pháp riêng và có thể chứa các thuộc tính để tùy chỉnh.
- Thẻ <p> định dạng đoạn văn bản.
- Thẻ <img> chèn hình ảnh với các thuộc tính:
- src: Đường dẫn đến hình ảnh.
- alt: Văn bản thay thế cho hình ảnh.
- width: Chiều rộng của hình ảnh.
- height: Chiều cao của hình ảnh
Ví dụ về cấu trúc HTML của các trang web phổ biến
Dưới đây là một ví dụ về cấu trúc HTML của một trang web phổ biến, ví dụ như trang chính của Google:
Trang web đơn giản với văn bản và hình ảnh
HTML
<!DOCTYPE html>
<html>
<head>
<title>Trang web đơn giản</title>
<meta charset=”utf-8″>
</head>
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn bản.</p>
<img src=”image.jpg” alt=”Hình ảnh”>
</body>
</html>
Trang web với menu và nội dung
HTML
<!DOCTYPE html>
<html>
<head>
<title>Trang web với menu và nội dung</title>
<meta charset=”utf-8″>
</head>
<body>
<header>
<h1>Đây là tiêu đề</h1>
<nav>
<a href=”#”>Trang chủ</a>
<a href=”#”>Giới thiệu</a>
<a href=”#”>Liên hệ</a>
</nav>
</header>
<main>
<section>
<h2>Đây là phần giới thiệu</h2>
<p>Đây là nội dung giới thiệu về trang web.</p>
</section>
<section>
<h2>Đây là phần liên hệ>
<p>Đây là thông tin liên hệ của trang web.</p
Những phần mềm phổ biến để lập trình HTML là gì?
Dưới đây là một số phần mềm phổ biến mà người lập trình thường sử dụng để lập trình HTML:
Notepad++
- Trình soạn thảo văn bản miễn phí và mã nguồn mở.
- Hỗ trợ tô sáng cú pháp cho nhiều ngôn ngữ lập trình, bao gồm HTML.
- Giao diện đơn giản, dễ sử dụng.
- Tải xuống: https://notepad-plus-plus.org/
Sublime Text
- Trình soạn thảo văn bản mạnh mẽ và linh hoạt.
- Có nhiều tính năng hỗ trợ lập trình, như tự động hoàn thành mã, kiểm tra lỗi cú pháp.
- Giao diện có thể tùy chỉnh cao.
- Phiên bản miễn phí có một số hạn chế.
- Tải xuống: https://www.sublimetext.com/
Visual Studio Code
- Trình soạn thảo mã miễn phí của Microsoft.
- Hỗ trợ nhiều ngôn ngữ lập trình và tích hợp nhiều tiện ích hữu ích cho lập trình viên.
- Giao diện trực quan và dễ sử dụng.
- Tải xuống: https://code.visualstudio.com/
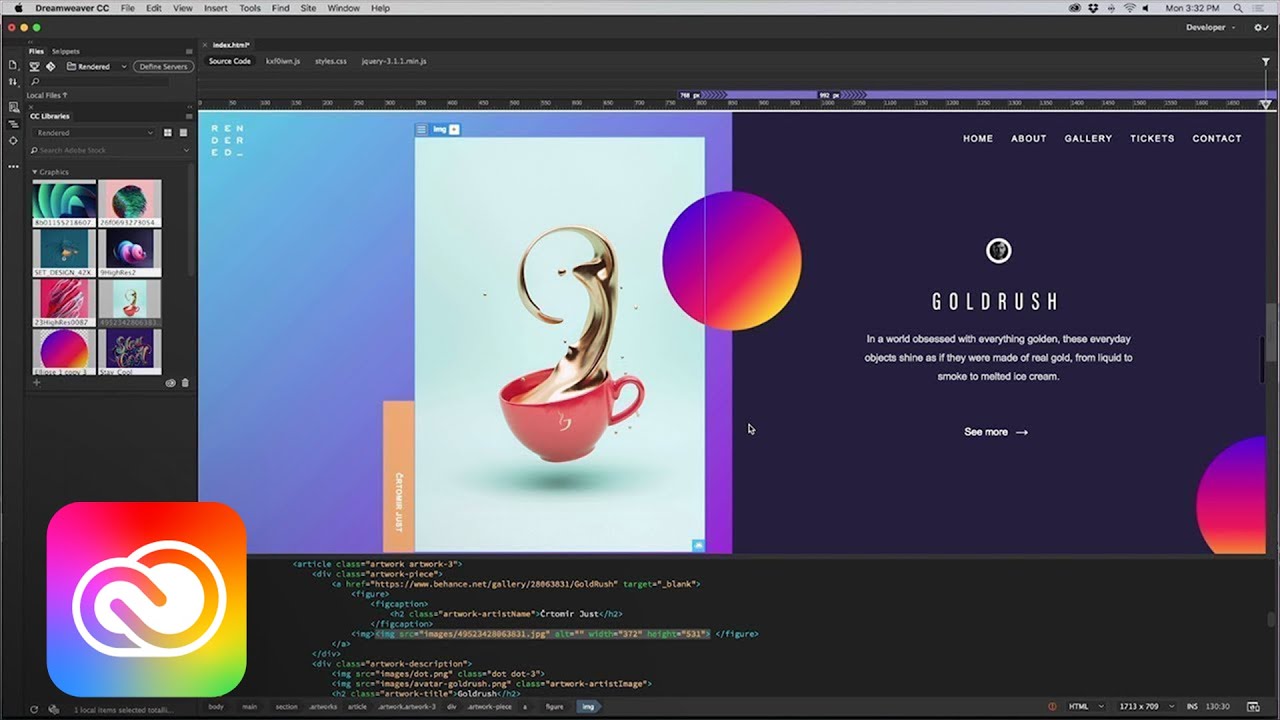
Adobe Dreamweaver
- Phần mềm lập trình web chuyên nghiệp.
- Cung cấp nhiều công cụ hỗ trợ thiết kế và lập trình web.
- Giao diện trực quan và dễ sử dụng.
- Phù hợp cho người mới bắt đầu và người dùng chuyên nghiệp.
- Phiên bản miễn phí dùng thử 30 ngày.
- Tải xuống: https://www.adobe.com/products/dreamweaver.html
Mua proxy giá rẻ tại proxyv6.net
Nếu bạn đang tìm kiếm một dịch vụ mua proxy giá rẻ, thì proxyv6.net là một lựa chọn đáng xem xét. Proxy là một công cụ quan trọng trong nhiều hoạt động trực tuyến, từ tăng cường bảo mật đến thu thập dữ liệu. Proxyv6.net cung cấp một loạt các proxy với mức giá hợp lý, giúp bạn tiết kiệm chi phí mà vẫn đảm bảo chất lượng và hiệu suất.
Với proxy giá rẻ từ proxyv6.net, bạn có thể trải nghiệm sự ổn định trong kết nối và tốc độ truy cập cao. Dịch vụ này không chỉ phục vụ cho các nhu cầu cá nhân mà còn là lựa chọn lý tưởng cho doanh nghiệp và các chuyên gia IT. Đồng thời, proxyv6.net thường xuyên cập nhật danh sách proxy của mình để đảm bảo tính linh hoạt và an toàn cho người dùng.
Với một dịch vụ mua proxy giá rẻ như proxyv6.net, bạn có thể tận dụng các tính năng và ưu điểm của proxy mà không làm ảnh hưởng đến ngân sách của mình. Hãy khám phá những ưu điểm mà proxyv6.net mang lại và tận dụng lợi ích của việc sử dụng proxy trong các hoạt động trực tuyến của bạn.