Khi bắt đầu thiết kế website, công việc đầu tiên là hoàn thiện bảng màu của website và phối chúng với nhau sao cho hài hòa nhưng không kém phần chất lượng. Màu sắc đóng một vai trò quan trọng trong cách khách hàng cảm nhận về website và thương hiệu. Bài viết dưới đây sẽ giới thiệu cho bạn những bảng màu phổ biến và các phối màu hiệu quả.
Những tông màu thường được dùng trong thiết kế web
Đối với những người thiết kế web, việc lựa chọn những tông màu phù hợp cho giao diện luôn chiếm nhiều thời gian nhất. Họ thường băn khoăn không biết màu nào sẽ hợp với tiêu chí ngành hàng, có khả năng giữ chân khách hàng lâu nhất? Sử dụng những màu nào để không bị “sến” và gây được sự độc đáo, ấn tượng.
Những tông màu chính thường được dùng trong thiết kế web
Vai trò của tâm lý học màu sắc trong marketing là một trong những yếu tố đóng vai trò quan trọng. Dưới đây là những điều cơ bản quan trọng nhất bạn cần biết về màu sắc và tác động tâm lý của chúng để bạn có thể lựa chọn và sử dụng cho thiết kế web của mình:
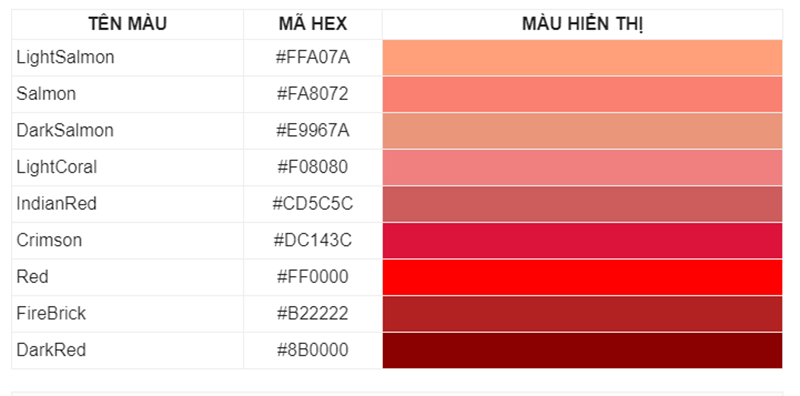
- Màu đỏ: thể hiện sự tốc độ, năng lượng và đam mê. Màu đỏ thường được dùng trong ngành ăn uống và các ứng dụng mang đi – khiến bạn muốn ăn nhanh, chẳng hạn như KFC, Loship …
- Màu cam: thể hiện lên sự lạc quan, hạnh phúc. Màu cam được nhiều người coi là màu “vui nhộn” và sử dụng nó trong thiết kế web của bạn là một cách tuyệt vời để thể hiện rằng bạn không quá coi trọng bản thân.
- Màu vàng: Ấm áp, mời gọi, tích cực và là màu trang web tuyệt vời cho ngành dịch vụ – chúng tôi hoan nghênh trợ giúp!
- Màu xanh lá cây: tự nhiên và tốt cho sức khỏe, là cách phối màu hoàn hảo khi thiết kế một thương hiệu lành mạnh nhằm truyền đạt sự thân thiện và bền vững đối với môi trường.
- Màu xanh lam: Màu xanh lam gợi lên cảm giác tin cậy, khiến nó trở thành màu được yêu thích trong số các cách phối màu trang web.
- Màu tím: sự sáng tạo, thông minh và tự tin. Màu tím là một màu độc đáo, mạnh mẽ có thể được sử dụng trong bảng phối màu trang web vì nó đòi hỏi sự chú ý và nổi bật.
- Màu hồng: sự sáng tạo và rực rỡ, phù hợp hơn với các sản phẩm kinh doanh của phụ nữ
- Màu nâu: Khỏe mạnh, đam mê, trung thực. Nó cung cấp giao diện tự nhiên, chân thực cho trang web và thường được kết hợp với thiết kế lấy cảm hứng từ cổ điển truyền thống cho các sản phẩm gốm sứ hoặc doanh nghiệp có ý tưởng theo chủ đề hoài cổ.
- Màu đen: Do sự tối giản của nó, nhiều thương hiệu mỹ phẩm sử dụng màu đen làm màu chủ đạo để thể hiện chất lượng và sự sang trọng cho sản phẩm của họ.
- Màu trắng: Thể hiện sự tối giản, minh bạch. Màu trắng là một màu trung tính, có thể dễ dàng kết hợp với các màu khác cho mục đích xây dựng thương hiệu. Nó chủ yếu được sử dụng làm điểm nhấn hoặc màu nền.
- Màu xám: Trưởng thành, uy quyền. Màu xám là một lựa chọn màu sắc tuyệt vời nếu bạn muốn xây dựng một trang web kinh doanh chính thức.
Một số bảng màu cực đẹp dùng trong thiết kế web
Khi bắt đầu thiết kế một trang web, ưu tiên hàng đầu chính là phải hoàn thiện được bảng màu. Đây là một trong những bước quan trọng đảm bảo sản phẩm cuối cùng có được sự hài hòa và nổi bật hơn trong mắt của người dùng.
Trên thực tế, màu sắc đóng một vai trò rất quan trọng trong nhận thức của khách hàng, nó cũng tạo được dấu ấn riêng của thương hiệu bạn sở hữu với các đối thủ cạng tranh khác trên thị trường. Do đó, hãy đảm bảo thiết kế của bạn trở nên bắt mắt hơn qua những bản màu đang được sử dụng phổ biến như sau:
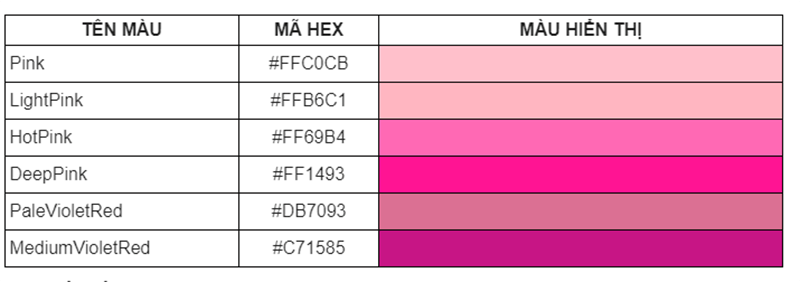
Bảng màu hồng
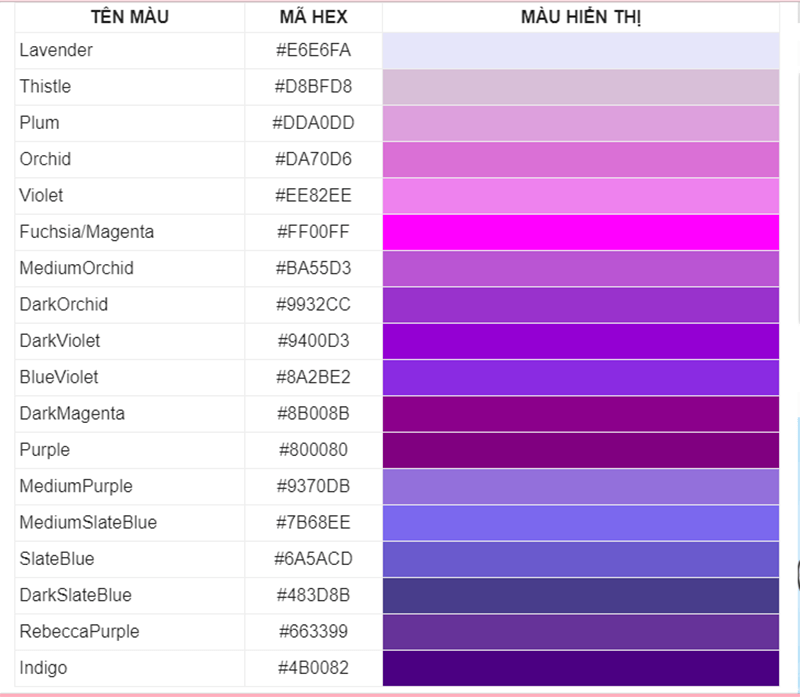
Bảng màu tím
Bảng màu đỏ

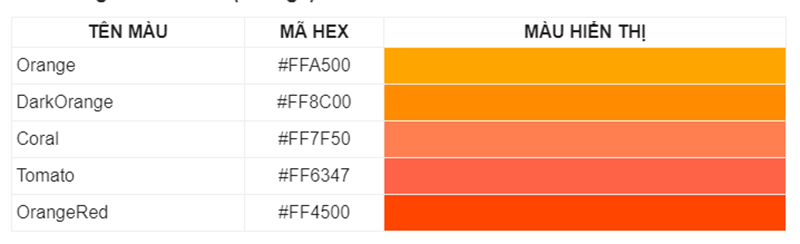
Bảng màu cam
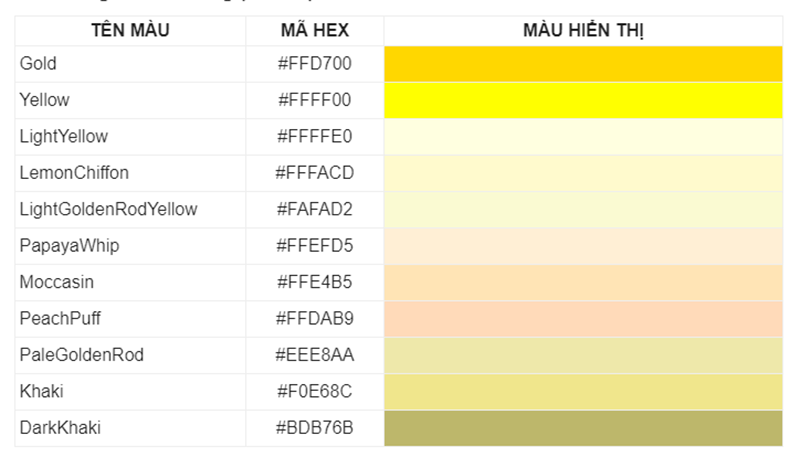
Bảng màu vàng
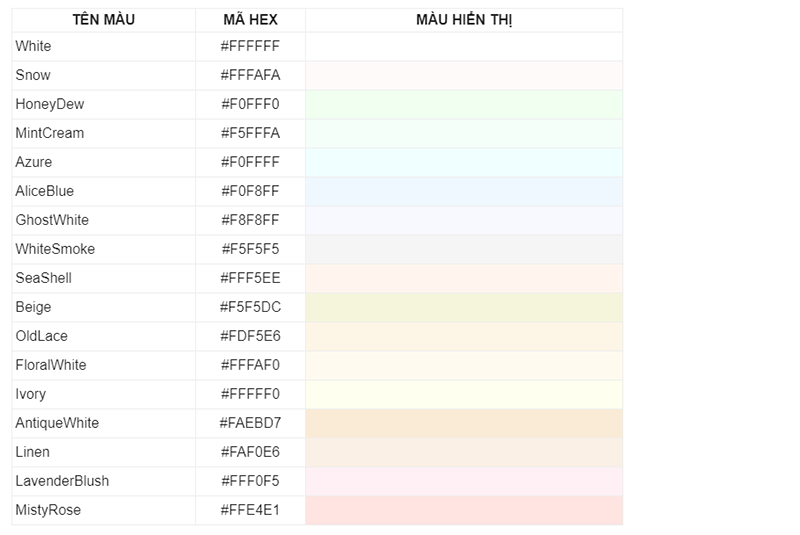
Bảng màu trắng

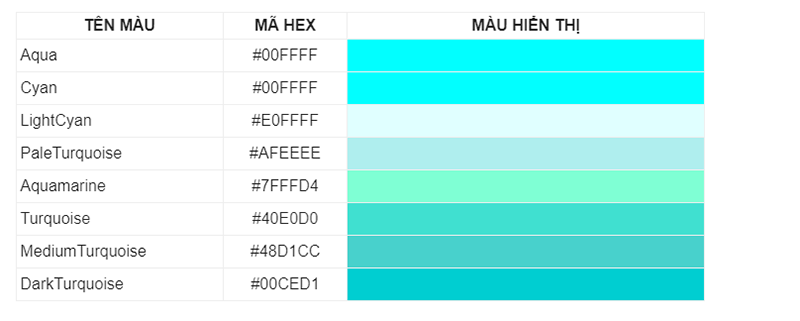
Bảng màu xanh ngọc
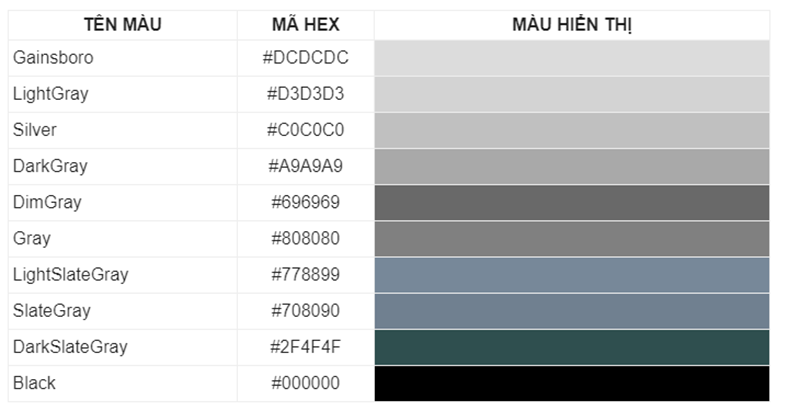
Bảng màu xám
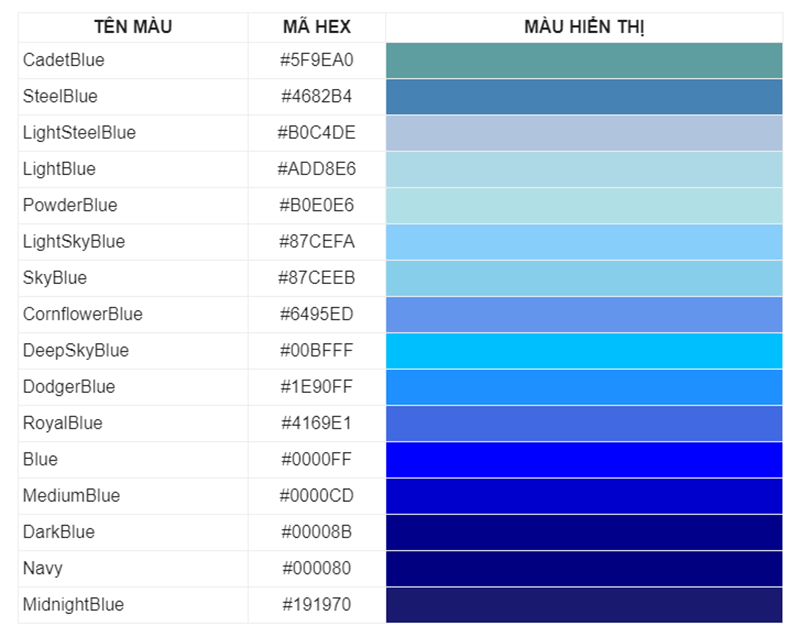
Bảng màu xanh da trời
Cách phối màu khi thiết kế website
Một số cách phối màu cơ bản
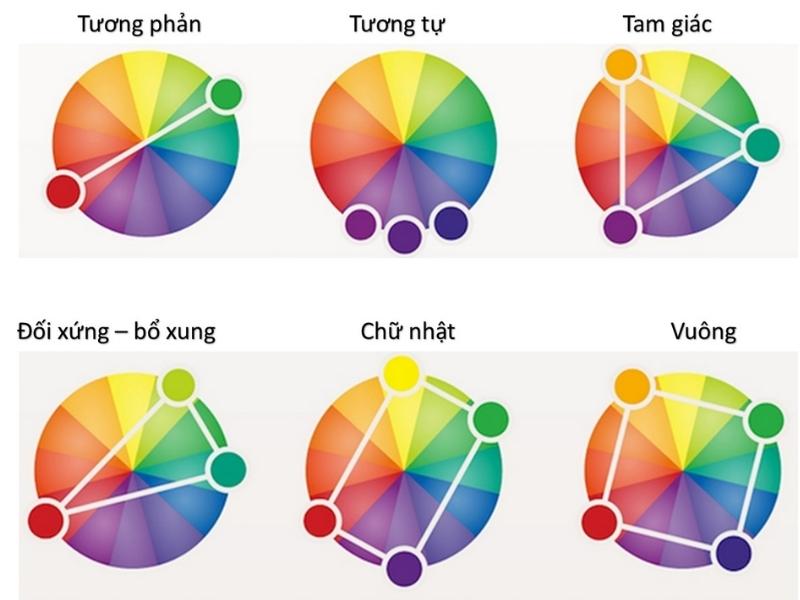
Trong quá trình thiết kế website, muốn có được một sản phẩm chất lượng, người thiết kế cần phải nắm rõ các nguyên tắc phối màu. Điều này có thể dựa trên lĩnh vực hoạt động cũng như yêu cầu của người dùng. Bạn nên biết cách phối hợp chúng sao cho trở nên sinh động và thu hút hơn. Cụ thể, nguyên tắc phối màu cơ bản mà bạn cần biết như sau:
Phối màu đơn sắc
Nguyên tắc này khá đơn giản khi thực hiện nhưng có thể mang lại một hiệu quả khá cao. Bạn chỉ cần sử dụng 1 gam màu duy nhất, lựa chọn các sắc độ để tạo được sự cộng hưởng với nhau. Vì không đòi hỏi sự phức tạp hay cầu kỳ nên thiết kế này mang lại sự thoải mái và dễ chịu.
Tuy nhiên, nó thường sẽ có sự đơn điệu và rất khó để có thể tạo được điểm nhấn đặc trưng trên web. Thường thì nguyên tắc này sẽ được sử dụng trong các thiết kế yêu cầu sự tối giản, tinh tế, nó sẽ giúp người dùng tập trung hơn vào nội dung hơn là giao diện và hình ảnh.
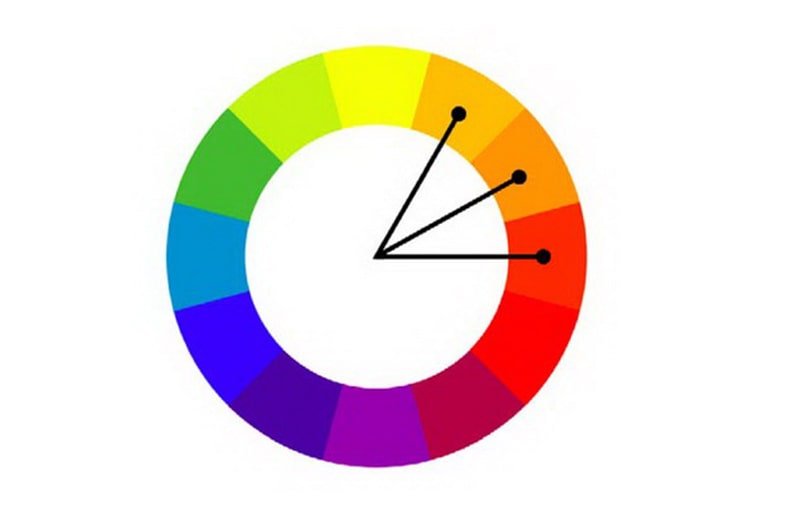
Phối màu tương đồng
Các màu tương đồng giúp bạn phân biệt nội dung một cách dễ dàng hơn
Nguyên tắc này dựa trên sự kết hợp màu sắc và thường là 3 màu. Nó được lựa chọn từ những màu có tính tương đồng trên vòng tròn màu. Từ đó, các nhà thiết kế sẽ tạo ra được điểm nhấn thu hút thị giác của người dùng.
Sử dụng nguyên tắc này sẽ giúp cho website của bạn được phân biệt các phần nội dung một cách dễ dàng hơn. Các màu sắc đứng cạnh nhau trong bảng màu nên dù có sử dụng nhiều màu đi nữa thì nó cũng không gây cảm giác nhức mắt, ngược lại còn thể hiện sự dịu nhẹ và hài hòa.
Phối màu bổ túc trực tiếp
Đối với nguyên tắc này, các nhà thiết kế sẽ sử dụng những màu sắc đối xứng nhau trên vòng tròn màu sắc. Nó sẽ tạo nên được điểm nhấn nổi bật và sinh động nhất cho website. Chính vì sự đối lập này sẽ giúp cho web của bạn trở nên thu hút và gây được ấn tượng mạnh với người dùng.
Điều bạn cần chú ý trong nguyên tắc này chính là không nên sử dụng những gam màu có độ nhạt, bởi nó sẽ làm mất đi sự tương phản và trông tổng thể thiết kế sẽ rất đơn điệu và nhàm chán.
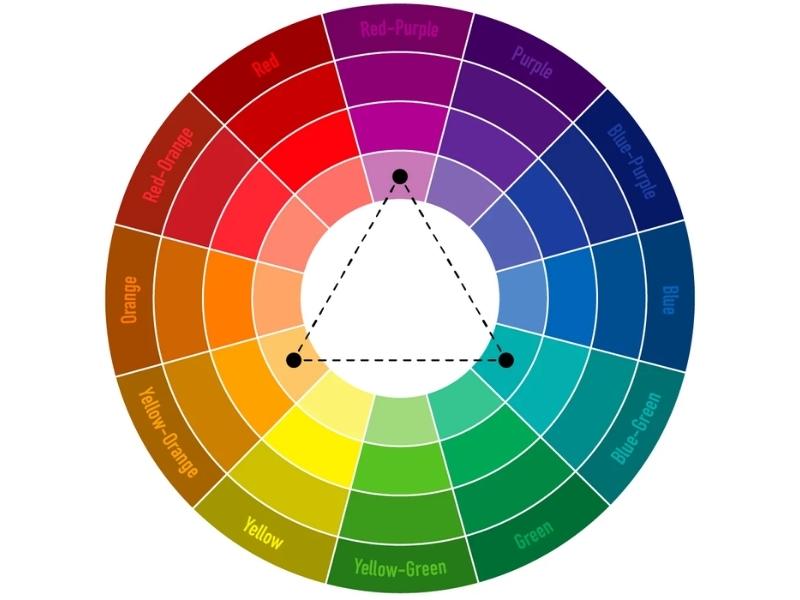
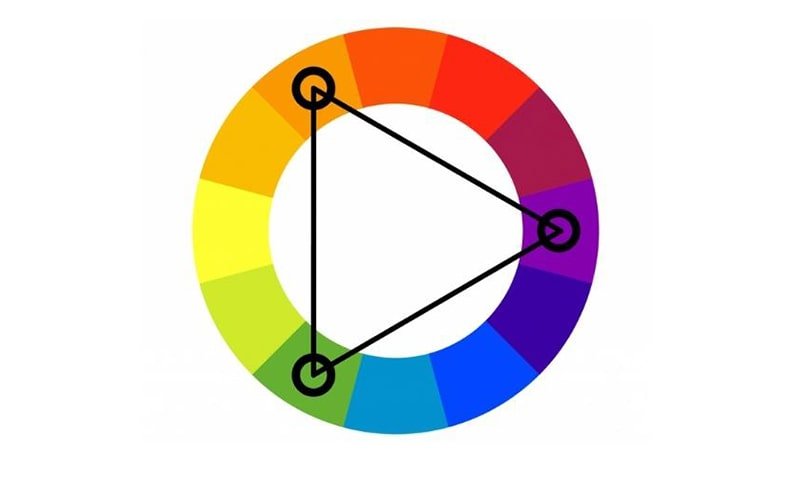
Phối màu bổ túc bộ ba
Phối màu bổ túc bộ ba khá an toàn trong thiết kế web
Phối màu bổ túc bộ ba là một trong những nguyên tắc an toàn nhất trong thiết kế website. Nó được kết hợp dựa vào 3 màu ở 3 góc khác nhau trên vòng tròn bảng màu sao cho tạo thành hình tam giác đều.
Nguyên tắc này tạo được sự hài hòa và cân bằng cho thị giác. Tuy nhiên nhìn chung nó thiếu đi tính sáng tạo và khá đơn điều. Thế như các nhà thiết kế hiện nay thường rất ưa chuộng bởi nó nhận được nhiều phản hồi tích cực từ phía người dùng.
Phối màu bổ túc bộ bốn
Nguyên tắc phối màu này được xem là phức tạp nhất. Thế nhưng nếu các nhà thiết kế chịu bỏ thời gian và công sức nghiên cứu thì chắc chắn nó sẽ mang lại sự mới mẻ và ấn tượng nhất.
Nó được thực hiện dựa trên hai cặp màu bổ túc trực tiếp và chính sự đối nghịch – bổ sung giữa các cặp màu với nhau sẽ tạo nên được sự mới mẽ và hiện đại cho website của bạn. Và để đạt hiệu quả như mong muốn, bạn cần cân bằng hài hòa giữa gam màu lạnh và nóng.
Một số lưu ý khi phối màu
Đơn giản hoá vấn đề
Thay vì tập trung vào việc chọn bảng màu, hãy nghĩ đến sự đơn giản. Tập trung quá nhiều vào việc pha trộn quá nhiều màu sắc thực sự phức tạp và thường gây khó chịu cho mắt. Đặc biệt với những người chưa có nhiều kinh nghiệm phối màu thì sự đơn giản là sự lựa chọn an toàn nhất.
Có lẽ lợi ích lớn nhất là sự đơn giản mà các bảng màu có thể dễ dàng liên kết với nhau. Nếu bạn chỉ có một vài màu làm việc, mọi thứ sẽ trông đồng nhất. Một lợi ích khác là khán giả dễ dàng tập trung vào nội dung chính hơn. Nếu bạn quá chú trọng màu sắc, người dùng của bạn sẽ dễ bị nhầm lẫn và rối mắt hơn.
Gắn kết màu sắc với thương hiệu
Hãy xem xét thương hiệu của bạn sẽ ảnh hưởng như thế nào đến cách phối màu của bạn. Có khả năng là thương hiệu của bạn đã có một số màu nhất định đi kèm. Nếu thật như vậy, bạn có thể sử dụng bảng màu bạn đang có để giúp tạo bảng màu cho trang web của mình.
Tuy nhiên, bạn cần nên xem xét và có thể cần phải điều chỉnh màu sắc thương hiệu. Nếu một trong những màu bạn chọn mang hàm ý tiêu cực, bạn có thể phải chọn màu khác, ví dụ như không ai chọn màu đen cho thương hiệu thực phẩm, cũng như không ai chọn màu xám cho dịch vụ làm đẹp, làm đẹp là được.
Tổng kết
Màu sắc đóng một vai trò vô cùng quan trọng trong thiết kế website. Cách phối màu hài hòa sẽ giúp website của bạn gây ấn tượng với khách hàng, giúp họ cảm thấy thoải mái khi truy cập và giữ chân khách hàng trên trang web lâu hơn. Hy vọng những chia sẻ trên của Proxyv6.net sẽ giúp bạn hiểu rõ hơn về cách phối màu cho website của mình.
Bạn có thể tìm hiểu thêm các bài viết khác về Proxy bằng các bài viết khác ở chuyên mục này: “Công Nghệ”
Để có thể mua Proxy cho IPv6 bạn có thể mua tại website proxyv6.net.