Core web vital là một nhóm 3 chỉ số quan trọng tác động đến tốc độ tải trang. Đây cũng là chỉ số ảnh hưởng đến thứ hạng website của bạn trên Google search. Bài viết dưới đây Proxyv6.net sẽ chia sẻ với các bạn về 3 chỉ số quan trọng này, cách nào để đo đạc và sự ảnh hưởng của chúng đến SEO như thế nào.
3 chỉ số Core web vital
- Largest contentful paint: Tốc độ render của page
- First input delay: Tốc độ phản hồi của website với tương tác của người dùng
- Cumulative Layout Shift: Độ ổn định của bố cục trang
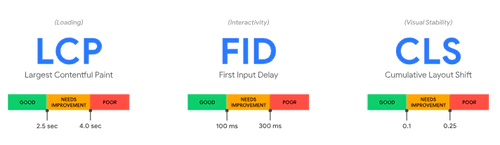
Google có liệt kê sẵn cho chúng ta biết ngưỡng tốc độ phù hợp để đánh giá các chỉ số thế nào là nhanh hay chậm, bạn nhìn hình dưới đây, mức tốc độ trong ngưỡng xanh lá được coi là nhanh, vàng là trung bình và đỏ là chậm cần phải cải thiện.
Các chỉ số Core Web Vitals, LCP tốt dưới 2,5 giây, CLS tốt dưới 0,1 , FID tốt dưới 100 mili giây
Core web vital ảnh hưởng đến SEO như thế nào?
Vào tháng 6/2021 Google chính thức sử dụng core web vital để đánh giá xếp hạng website trên bản mobile, tới tháng 2/2022 thì core web vital chính thức được áp dụng cho ranking từ khoá trên bản PC luôn, tức là Google đã hoàn tất việc áp dụng tiêu chuẩn tốc độ vào việc xếp hạng một website từ mobile đến PC. Đồng nghĩa với việc là website mà chậm là thứ hạng sẽ thấp và ngược lại.
Các bạn lưu ý Core web vital chỉ là một trong nhóm tiêu chí mà google sử dụng trong việc đánh giá trải nghiệm người dùng trên website, ngoài ra còn có rất nhiều tiêu chí khác như mobile-friendly hoặc mức độ an toàn bảo mật thông tin…
Trong buổi livestream giải đáp về tốc độ web thì John Mueller trưởng nhóm Google search quality cũng có trả lời là bạn có thể nhìn thấy ranking của website tăng dần dần nếu tốc độ tải được chuyển từ mức vàng sang mức xanh. Core web vital sẽ không ảnh hưởng ngay lập tức đến thứ hạng, nhưng nó sẽ ảnh hưởng một cách từ từ và tác động trên toàn bộ website.
Ngoài ra, Google cũng lưu ý là nếu tốc độ tải trang thường xuyên duy trì ở mức xanh rồi thì có tối ưu thêm nữa cũng không tăng hạng thêm được, tức là team bạn nên để nguồn lực để kiểm soát và tối ưu tốc độ trong mức xanh thôi chứ cũng không cần cố đến mức càng nhanh càng tốt đâu, tuy nhiên về quan điểm trải nghiệm người dùng thì cứ càng nhanh càng tốt là đúng nhé các bạn.
Thêm một điểm cần lưu ý nữa là, ví dụ trên trang nhất đó có 10 đối thủ ai cũng ở mức đỏ (chậm) mà bạn nằm ở mức vàng (trung bình) thôi thì thứ hạng của bạn có khi cũng tốt hơn đối thủ rồi. Tất nhiên là còn phụ thuộc vào nhiều yếu tố khác như chất lượng bài viết,… nữa nhé.
Largest Contentful Paint
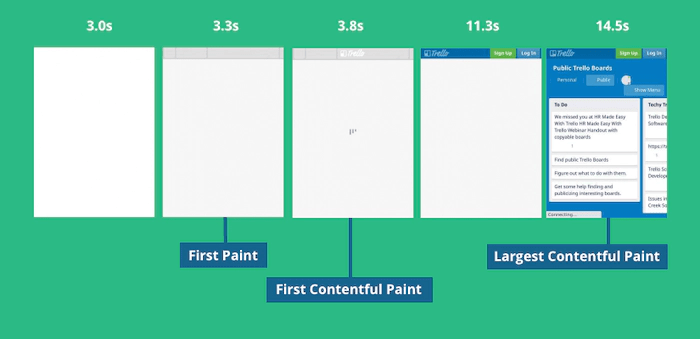
Khi bạn truy cập một trang web thì các thành phần trên trang sẽ dần được tải về và hiện ra trên màn hình, tốc độ hiện những thành phần này hoàn toàn có thể đo được và Google dùng yếu tố này để đánh giá tốc độ của web.
- First paint (FP) là khi trình duyệt bắt đầu render các thành phần đầu tiên của trang bao gồm các block trắng tinh chẳng hạn (ví dụ khi các thẻ div bắt đầu được hiện lên)
- First contenful paint (FCP) là khi một nội dung gì đó được hiện lên trên màn hình. Nội dung gì cũng được miễn là không phải block trắng tinh là được.
- Largest contentful paint (LCP) là khi một thành phần giao diện lớn nhất được hiện lên trên màn hình. Với nhiều website thì đây thường là slider banner chẳng hạn.

Để có trải nghiệm người dùng tốt thì LCP nên <2.5s. Muốn tối ưu LCP thì đầu tiên bạn nên xem xét những yếu tố dễ làm như giảm dung lượng hình ảnh hay là tăng tốc server bằng cách nâng gói dịch vụ server hoặc thuê thêm CDN chẳng hạn.
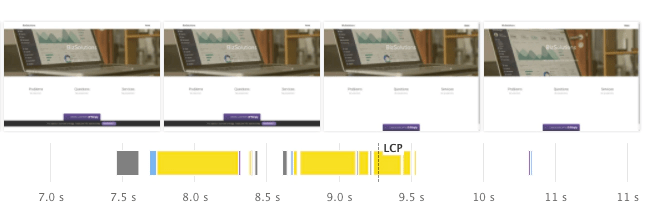
Largest Contentful Paint xảy ra sau khi cập nhật giao diện người dùng
Ngoài ra bạn cũng nên tránh việc thay đổi bố cục trang khi page đã load xong, tức là bạn phải đảm bảo ràng các thành phần trên cùng trong màn hình đầu tiên được tải hoàn chỉnh và tránh tải đè hoặc thay đổi bố cục sau khi đã tải xong. Bạn có thể dùng các thủ thuật như preload tags (Ưu tiên tải trước) với những thành phần quan trọng và dùng lazy-load (Tải sau) với những nội dung ít quan trọng hơn.
Với những web-app dùng JS thì bạn nên dùng server-side-rendering để giảm thiểu việc thay đổi giao diện nếu load dạng client-side.
First input delay
First input delay là thông số đại diện cho việc website mất thời gian bao lâu để phản hồi lại các tương tác của người dùng như scroll chuột, tab, click vào một thành phần nào đó.
Một trong những yếu tố ảnh hưởng đến tốc độ phản hồi chậm là do Javascript (JS) quá nặng hoặc JS chặn việc tương tác với các thành phần trên trang. Lý do là nếu browser chưa thực thi xong các task trong main-threat thì trình duyệt sẽ không thể phản hồi người dung nhanh được. Bạn cứ tưởng tượng như một chuỗi các task nối tiếp nhau, giả sử có quá nhiều các task của JS được thực thi trước thì các tương tác của bạn bị đẩy ra sau, từ đó FID của bạn sẽ bị chậm lại.
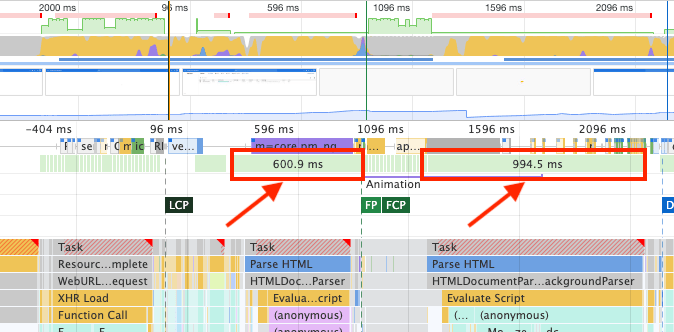
Main-threat ô khoanh đỏ đang bị bận thực thi
Trong hình trên đây là một ví dụ cụ thể, trong 2 khoảng 600ms và 994.5ms thì lúc này trình duyệt đang bận thực thi các threat chính (main-threat), nếu người dùng tương tác với web lúc này thì tốc độ phản hồi của web sẽ chậm hơn so với bình thường.
Vậy để tối ưu FID bạn phải phân tích Performance profile dựa vào Chrome Devtools. Nếu thấy đoạn nào mà các task tốn nhiều thời gian để xử lý quá thì phải tối ưu code hoặc cắt task đó ra thành nhiều task nhỏ chẳng hạn.
Ngoài ra, thông thường các đoạn script của bên thứ 3 như chat box, messenger, analytic, google tag manager,… cũng rất ảnh hưởng đến việc xử lý đầu tiên của web, do đó bạn nên để các script này được tải sau khi trang được tải hoàn chỉnh.
Total blocking time
Thực tế thì thông số First input delay chỉ có thể đo được chính xác khi có người dùng trực tiếp tương tác với web trong thời gian web đang tải thôi. Với các công cụ như Page speed insight hay Lighthouse hiện nay thì bạn không thể đo được chính xác thông số này.
Thay vào đó, bạn có thể thay bằng thông số Total Blocking Time (TBT). Thông số này thể hiện thời gian mà main-threat thực thi khi trang web được load. Nếu thời gian này lớn hơn 50ms thì đây là các task lớn và gây ảnh hưởng đến thời gian phản hồi tương tác của người dùng, nếu khoảng thời gian này <50ms thì không ảnh hưởng đến total blocking time.
Tóm lại, total blocking time là tổng của các task trong main threat có thời gian thực thi >50ms.
Cumulative Layout Shift (CLS)
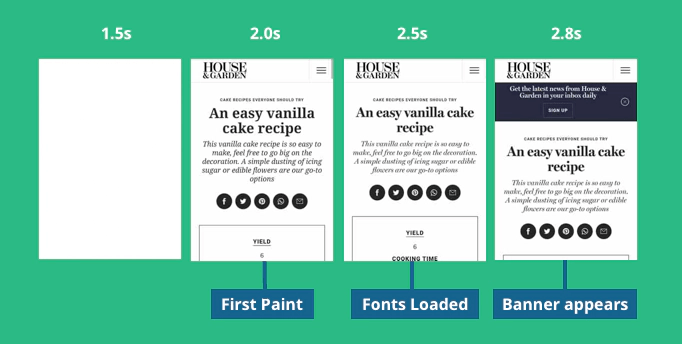
Cumulative Layout Shift (CLS) là thông số thể hiện thời gian cần thiết để bố cục của page được tải hoàn chỉnh và không bị thay đổi nữa. Ví dụ bạn coi hình dưới:
- First paint: Page mất 2s để tải nội dung
- Font load: Nhưng tới 2.5s thì font mới tải xong, lúc này bố cục của page dịch lên trên một chút
- Banner: Sau đó tại 2.8s thì banner mới được tải làm đẩy giao diện toàn bộ xuống một khoảng lớn
- Từ 2,8s trở đi thì giao diện của page mới ổn định không xộc xệch nữa
Ví dụ về nội dung bị dịch chuyển làm thay đổi bố cục trang
Để giảm thiểu tình trạng này thì bạn có thể xem hình dưới, hình ảnh nặng thì thường tải chậm hơn chữ, nhưng nếu ta chèn trước vào chiều rộng và chiều cao của hình thì trình duyệt sẽ chừa sẵn chỗ cho khung hình đó, từ đó trang sẽ không bị layout shift nếu hình tải chậm nữa
Khung hình tải làm đẩy bố cục trang dịch xuống gây CLS
Khung hình được định trước chiều rộng chiều cao giúp tránh CLS
Đo đạc chỉ số core web vitals
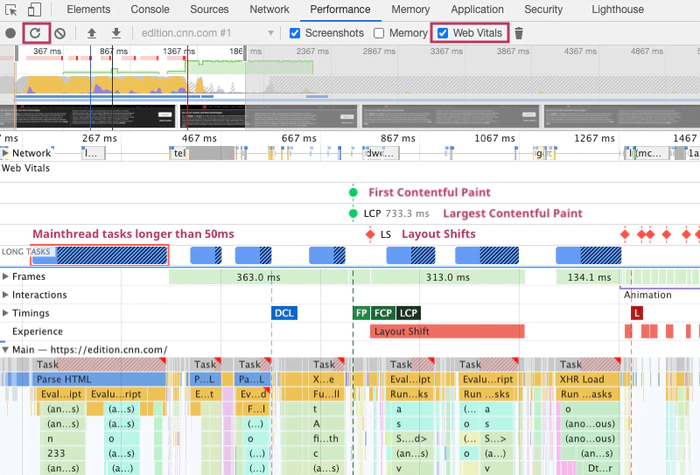
Performance tab trong chrome devTool
Trong chrome DevTool bạn chọn mục Performance và check vào dấu Web vital sau đó bấm dấu refresh để thực hiện đo đạc
Web Vitals trong tab Hiệu suất Chrome DevTools
Các main-threat có thời gian tải lớn hơn >50ms sẽ bị chrome đánh gạch chéo màu xanh
Core web vitals overlay
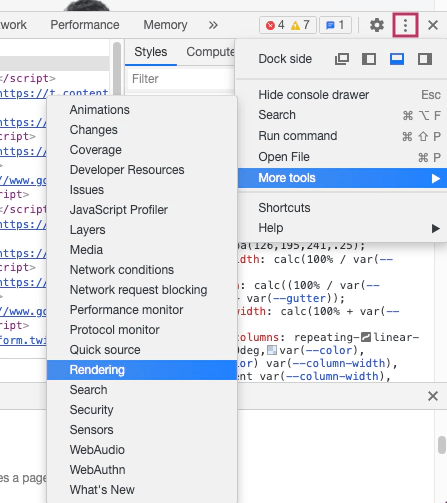
Từ bản chrome 90 trở đi thì bạn có thể gõ lệnh “web vital overlay” trong phần devTool command để phần đo thông số web vitals hiện lên mỗi khi load một page mới. Hoặc bạn có thể vào phần More Tools > Rendering > Check vào Core web vitals cũng được.
Kiểm tra Web vitals bằng page speed insight
Mở cài đặt hiển thị DevTools
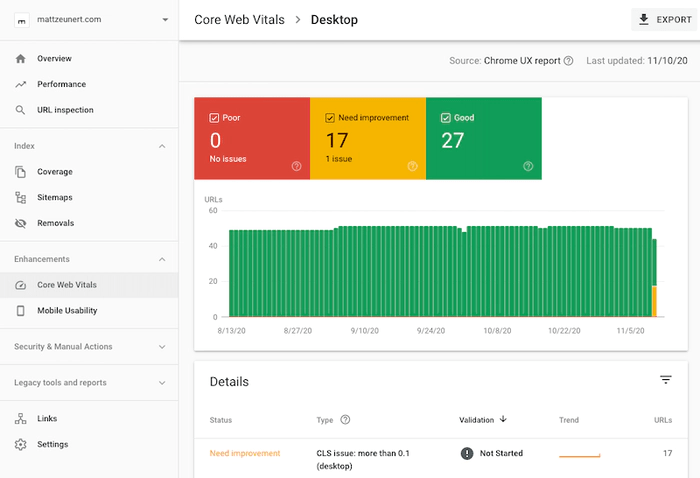
Web vitals trong Google search console
Core Web Vitals là một bộ ba số liệu quan trọng nhất trong việc đo đạc tốc độ web qua đó đánh giá cách người dùng trải nghiệm trang web của bạn. Chúng được sử dụng như một yếu tố xếp hạng trên trang kết quả tìm kiếm của Google.
thông tin về Web Vitals trong Google Search Console (trước đây gọi là Webmaster Tools).
Nhấn chọn Enhancements và sau đó chọn Core Web Vitals từ thanh bên để xem trang web của bạn đang hoạt động như thế nào.
Core Web Vitals in Google Search Console/Webmaster Tools
Tổng kết
Cảm ơn các bạn đã theo dõi bài viết, sắp tới Proxyv6.net sẽ quay clip hướng dẫn có chú thích kỹ hơn cho các bạn dễ hiểu nhé.
Bạn có thể tìm hiểu thêm các bài viết khác về Proxy bằng các bài viết khác ở chuyên mục này: “Công Nghệ”
Để có thể mua Proxy cho IPv6 bạn có thể mua tại website proxyv6.net.