Breadcrumb là một chuỗi các liên kết hỗ trợ người dùng xác định vị trí hiện tại của họ trong cấu trúc của trang web. Trên các trang web có cấu trúc phức tạp hoặc chứa nhiều nội dung, Breadcrumb Navigation là phương pháp hiệu quả để xác định vị trí và giúp người dùng dễ dàng di chuyển và điều hướng giữa các trang.
Tuy nhiên, rất ít SEOer và Marketer thực sự chú ý đến Breadcrumbs, và nhiều bạn mới vào nghề còn chưa biết về công cụ này. Vì vậy, trong bài viết này, Proxyv6 sẽ giúp bạn hiểu rõ hơn về Breadcrumb, cách triển khai, các loại Breadcrumb phổ biến, cùng với những phương pháp tối ưu và lỗi thường gặp.
Breadcrumb là gì?
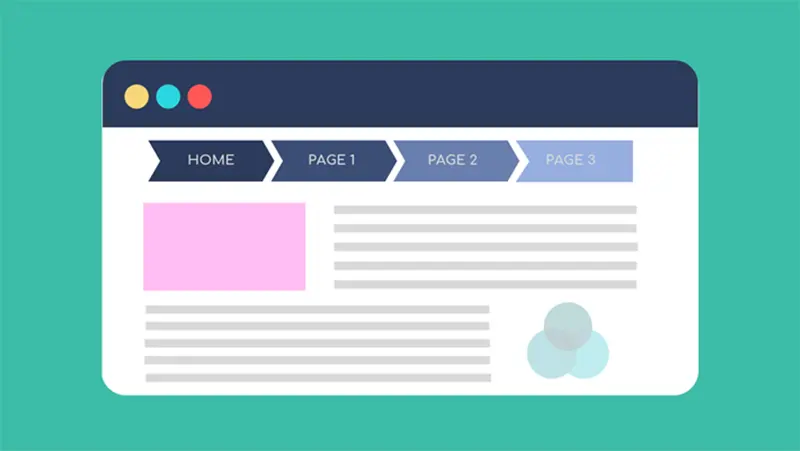
Breadcrumb là một công cụ điều hướng trên trang web, giúp người dùng nhanh chóng nhận biết vị trí hiện tại của họ trong cấu trúc trang web. Breadcrumb thường được trình bày dưới dạng các liên kết nối tiếp, hiển thị đường dẫn từ trang chủ đến trang đang xem.
Ví dụ: “Trang chủ > Tin tức > Tin tổng hợp > Marketing”
Breadcrumb có vai khá trò quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu hóa SEO. Nó giúp người dùng dễ dàng điều hướng giữa các phần của trang web, đồng thời giảm tỷ lệ thoát trang. Về mặt SEO, breadcrumb giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web và cung cấp thêm thông tin về ngữ cảnh của nội dung.
Breadcrumb nâng cao khả năng sử dụng của trang web bằng cách cung cấp một lộ trình rõ ràng để giúp người dùng quay lại các trang trước đó. Điều này đặc biệt quan trọng đối với các trang web có cấu trúc phức tạp. Hơn nữa, breadcrumb còn giúp cải thiện thứ hạng SEO bằng cách cung cấp các liên kết nội bộ, hỗ trợ các công cụ tìm kiếm trong việc lập chỉ mục nội dung hiệu quả hơn.
Lợi ích của việc sử dụng Breadcrumb
Hiện nay, nhiều trang web đã áp dụng Breadcrumbs, không chỉ cho các trang web đơn giản mà còn cho những trang có cấu trúc phân cấp nhiều tầng nội dung phức tạp. Việc sử dụng Breadcrumbs hợp lý và thông minh là một chiến lược phổ biến, đặc biệt đối với các trang web quy mô lớn, vì nó mang lại nhiều lợi ích thiết thực cho người dùng.
Giúp người đọc biết được họ đang ở đâu trong website
Khi truy cập vào một trang web lớn, Breadcrumbs giúp người dùng hiểu rõ hơn về cấu trúc tổng thể của trang và dễ dàng tìm thấy thông tin mình cần. Công cụ này cho phép người dùng chuyển hướng qua các mục khác mà không cần phải tìm kiếm lại từ đầu, tiết kiệm thời gian và công sức.
Ngoài ra, Breadcrumbs còn tạo sự chuyên nghiệp cho trang web của bạn khi được đặt đúng vị trí. Thanh điều hướng này không chỉ cải thiện trải nghiệm người dùng mà còn là một phương tiện hiệu quả để tăng cường SEO.
Cung cấp đường link nhanh đến thư mục cao hơn
Khi bạn đang xem một nội dung cụ thể, trang này sẽ hiển thị các bài viết liên quan hoặc các nội dung tương tự mà bạn có thể quan tâm. Chẳng hạn, trang bạn đang truy cập sẽ liệt kê các bài viết cùng chủ đề, và chỉ cần nhấp vào liên kết, bạn sẽ được dẫn đến những bài viết liên quan trong mục đó.
Giảm tỷ lệ thoát
Người dùng thường chọn các trang web xuất hiện ở vị trí hàng đầu trong kết quả tìm kiếm của Google. Breadcrumbs sẽ hiển thị vị trí của người dùng “trước – trong – sau” ngay dưới tiêu đề trang. Điều này khuyến khích người dùng quan tâm và tiếp tục nhấp vào các liên kết khác. Breadcrumbs giúp người dùng dễ dàng tìm đến các danh mục ở cấp độ cao hơn, hoặc khám phá các nội dung tương tự trên trang.
Trong trường hợp người dùng có xu hướng rời trang, nhưng vẫn tiếp tục xem các nội dung khác trên trang, Breadcrumbs giúp giảm tỷ lệ Bounce Rate của toàn bộ trang web. Bounce Rate là tỷ lệ phần trăm của người dùng truy cập vào trang web và rời đi mà không xem thêm nội dung nào khác.
Tác động tích cực đến Google
Breadcrumbs không chỉ cải thiện trải nghiệm người dùng mà còn có lợi ích cho các công cụ tìm kiếm. Google đặc biệt đánh giá cao các trang web sử dụng Breadcrumbs hợp lý, điều này có thể ảnh hưởng tích cực đến thứ hạng trang web trong kết quả tìm kiếm.
Khi khai báo cấu trúc dữ liệu cho Breadcrumbs, chúng sẽ hiển thị dưới dạng Rich Snippet trên kết quả tìm kiếm của Google. Việc áp dụng Schema Markup cho Breadcrumbs sẽ giúp hiển thị rõ ràng cấu trúc này.
Sự khác biệt hiện nay so với trước đây là thay vì sử dụng dấu gạch chéo /, Breadcrumbs thường được hiển thị với mũi tên sang phải >. Thay vì các nội dung được phân cách bằng dấu gạch ngang -, Google hiện hiển thị các thông tin dưới dạng text được định dạng theo Schema. Điều này cho thấy Google đã chú ý đến yếu tố Breadcrumbs trong trang web của bạn.
Ngoài ra, Google cũng sử dụng Breadcrumbs khi hiển thị kết quả tìm kiếm, giúp người dùng dễ dàng điều hướng và hiểu rõ hơn về cấu trúc trang web.
Cách thêm Breadcrumb WordPress đơn giản
Để thêm Breadcrumb vào trang web WordPress của bạn, bạn có thể làm theo các bước dưới đây:
Sử dụng Plugin Breadcrumbs
Sử dụng plugin là cách dễ dàng nhất để thêm Breadcrumb vào trang web WordPress của bạn.
Sử dụng Plugin Yoast SEO:
Cài đặt và kích hoạt plugin Yoast SEO:
Đi tới Plugins > Add New.
Tìm kiếm “Yoast SEO” và cài đặt plugin.
Kích hoạt Breadcrumbs:
Sau khi cài đặt, vào SEO > Search Appearance > Breadcrumbs.
Bật tùy chọn “Enable Breadcrumbs”.
Cấu hình các cài đặt Breadcrumb theo mong muốn của bạn.
Chèn Breadcrumb vào Theme:
Mở file header.php hoặc nơi mà bạn muốn hiển thị Breadcrumb trong theme của mình.
Thêm đoạn mã sau vào nơi bạn muốn hiển thị Breadcrumb:
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
Tự tạo Breadcrumb bằng mã PHP
Nếu bạn muốn tùy chỉnh Breadcrumb hoặc không muốn dùng plugin, bạn có thể tự tạo Breadcrumb bằng cách thêm mã PHP vào file functions.php của theme.
Dưới đây là một ví dụ đơn giản:
function custom_breadcrumbs() {
// Tên trang chủ
$home = ‘Trang chủ’;
// Nếu không phải trang chủ
if (!is_front_page()) {
echo ‘<a href=”‘ . get_home_url() . ‘”>’ . $home . ‘</a> » ‘;
if (is_category() || is_single()) {
the_category(‘ » ‘);
if (is_single()) {
echo ‘ » ‘;
the_title();
}
} elseif (is_page()) {
echo the_title();
}
}
}
Thêm đoạn mã trên vào file functions.php của theme. Sau đó, bạn có thể chèn hàm custom_breadcrumbs() vào nơi bạn muốn hiển thị Breadcrumb trong theme của mình, ví dụ như trong header.php.
Tùy chỉnh Breadcrumb
Bạn có thể tùy chỉnh CSS cho Breadcrumb để phù hợp với thiết kế của trang web bằng cách thêm các quy tắc CSS vào file style.css của theme.
#breadcrumbs {
margin: 20px 0;
padding: 10px 0;
list-style: none;
color: #333;
}
#breadcrumbs a {
text-decoration: none;
color: #0066cc;
}
#breadcrumbs a:hover {
text-decoration: underline;
}
Khi nào nên sử dụng Breadcrumbs?
Breadcrumb mang lại lợi ích cho người dùng và cải thiện cấu trúc trang web, đặc biệt đối với các trang có nhiều hơn hai cấp độ trong đường dẫn.
Những trang web lớn và phức tạp, với nhiều cấp độ nội dung, sẽ được hưởng lợi rất nhiều từ việc sử dụng Breadcrumbs rõ ràng. Các trường hợp phổ biến bao gồm các trang web thương mại điện tử với nhiều sản phẩm, danh mục, và các tùy chọn tìm kiếm chi tiết, cũng như các trang thông tin với nội dung được phân loại rõ ràng.
Breadcrumbs được cấu trúc như thế nào?
Breadcrumbs thường được hiển thị dưới dạng một danh sách ngang các liên kết, ngăn cách bởi các ký hiệu như ">" hoặc "/". Đường dẫn bắt đầu từ trang chủ, tiếp theo là các trang trung gian, và kết thúc bằng trang hiện tại.
Breadcrumbs có thể thay thế điều hướng chính không?
Không, breadcrumbs là một công cụ điều hướng phụ và không nên thay thế các menu điều hướng chính. Chúng có nhiệm vụ bổ sung điều hướng chính bằng cách cung cấp ngữ cảnh bổ sung và các tùy chọn điều hướng dễ dàng hơn.
Nên thiết kế breadcrumbs như thế nào?
Breadcrumbs nên đơn giản, nhất quán và dễ hiểu. Sử dụng các nhãn rõ ràng, duy trì thứ tự logic, và đảm bảo rằng đường dẫn breadcrumbs luôn hiển thị và dễ truy cập trên mọi thiết bị.