Prototype là một khái niệm quan trọng trong ngôn ngữ lập trình Javascript, đặc biệt là khi xây dựng và bảo trì mã nguồn. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về khái niệm Prototype, cách nó hoạt động và hướng dẫn cụ thể về cách thiết lập Prototype trong Javascript.
Giới thiệu về Prototype
Prototype là gì?
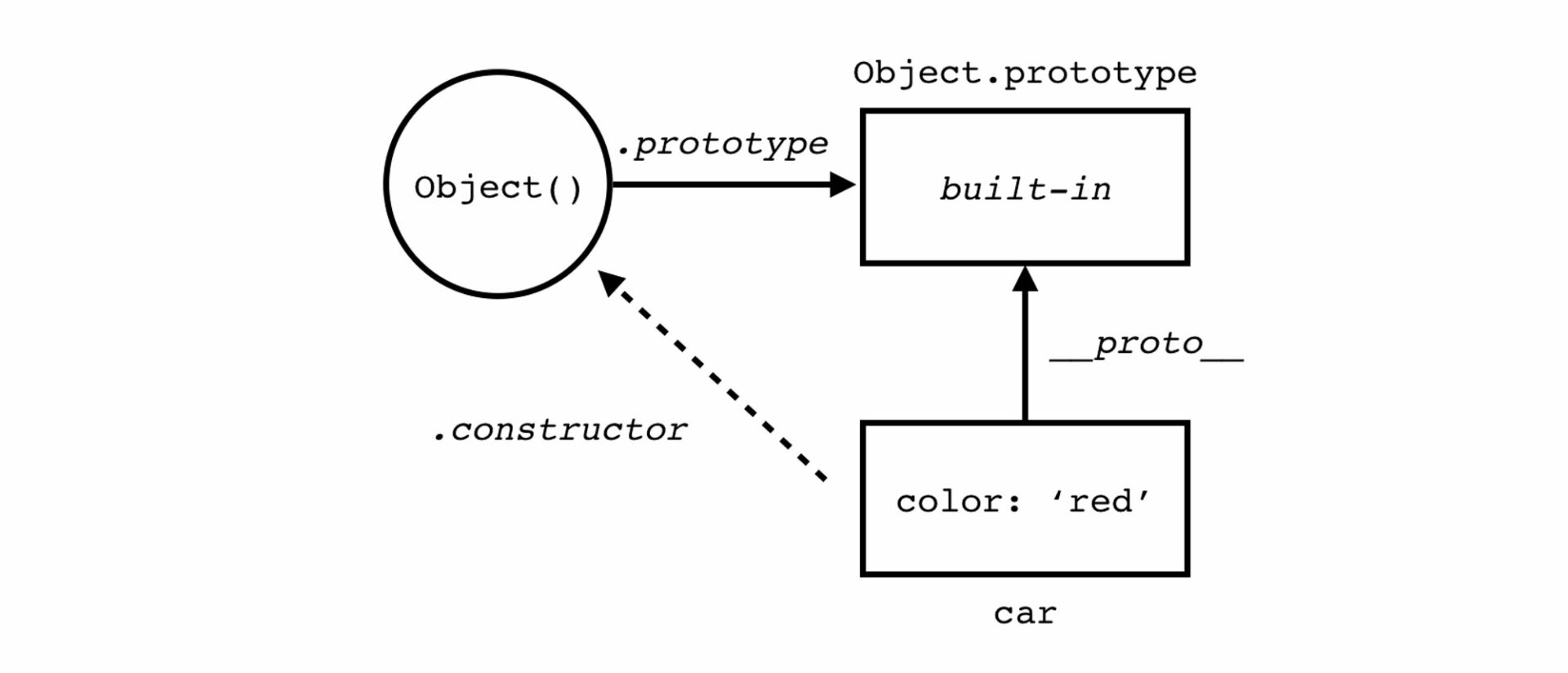
Prototype là cơ chế thực hiện mô hình OOP trong ngôn ngữ lập trình JavaScript, trong đó các đối tượng kế thừa tính năng từ nhau. Mỗi đối tượng trong Javascript đều có một thuộc tính nội bộ được gọi là prototype.
Ngôn ngữ này tự động liên kết với mọi hàm và đối tượng theo mặc định, trong đó thuộc tính prototype của hàm có thể truy cập và sửa đổi. Ngược lại, thuộc tính prototype của đối tượng lại ẩn đi.
Prototype đặc biệt là một loại đối tượng có thể gắn thêm các thuộc tính bổ sung, và đối tượng này sẽ được chia sẻ trên tất cả các phiên bản của hàm khởi tạo.

Lợi ích của việc sử dụng Prototype
Prototype mang đến nhiều lợi ích cho việc lập trình JavaScript, bao gồm:
1. Tái sử dụng mã
- Prototype cho phép bạn chia sẻ các thuộc tính và phương thức chung giữa các đối tượng, giúp giảm thiểu việc lặp lại mã và tối ưu hóa hiệu quả.
- Thay vì viết mã riêng cho từng đối tượng, bạn chỉ cần định nghĩa các thuộc tính và phương thức trong Prototype một lần, giúp tiết kiệm thời gian và công sức.
2. Kế thừa
- Prototype là nền tảng cho việc kế thừa trong Javascript, giúp bạn xây dựng các cấu trúc mã phức tạp và dễ dàng quản lý.
- Các đối tượng con có thể kế thừa các thuộc tính và phương thức từ đối tượng cha, giúp giảm thiểu dung lượng mã và tăng khả năng mở rộng.
3. Tính linh hoạt
- Prototype cho phép bạn thêm vào các thuộc tính và phương thức cho các đối tượng đã được tạo, mang lại sự linh hoạt trong quá trình lập trình.
- Bạn có thể dễ dàng cập nhật và mở rộng chức năng của các đối tượng mà không cần phải tạo lại chúng.
4. Hiệu quả
- Sử dụng Prototype giúp tối ưu hóa hiệu suất vì các instance không cần lưu trữ bản sao của các thuộc tính và phương thức được kế thừa.
- Điều này giúp giảm thiểu dung lượng bộ nhớ và tăng tốc độ xử lý của ứng dụng.
5. Khả năng bảo trì
- Prototype giúp mã JavaScript trở nên dễ đọc và dễ hiểu hơn, góp phần nâng cao khả năng bảo trì.
- Việc chia sẻ các thuộc tính và phương thức chung giúp bạn dễ dàng quản lý và cập nhật mã.
Hướng dẫn thiết lập Prototype chi tiết
Có hai cách phổ biến để thiết lập prototype cho một object trong JavaScript: Object.create() và constructor.
Sử dụng Object.create()
Một trong những cách phổ biến để thiết lập prototype là sử dụng phương thức Object.create(). Đây là một cách linh hoạt để tạo ra một đối tượng mới và chỉ định prototype cho nó. Dưới đây là ví dụ minh họa:
const personPrototype = {
greet() {
console.log('hello!');
}
}
const carl = Object.create(personPrototype);
carl.greet(); // hello!Sử dụng Constructor Functions
Một cách khác để thiết lập prototype là sử dụng hàm tạo đối tượng (Constructor Function). Khi một đối tượng được tạo bằng cách sử dụng new keyword, prototype của đối tượng sẽ được liên kết với prototype của hàm tạo đối tượng đó.
const personPrototype = {
greet() {
console.log(`hello, my name is ${this.name}!`);
}
}
function Person(name) {
this.name = name;
}
Person.prototype = personPrototype;
Person.prototype.constructor = Person;Hướng dẫn sử dụng Prototype trong JavaScript
Ngôn ngữ này cho phép người dùng dễ dàng xác định các phương thức cho tất cả các trường hợp của một object. Cái hay ở đây là phương thức được áp dụng cho prototype, vì vậy chỉ được lưu trữ trong bộ nhớ một lần, Tuy nhiên, mọi instance của object đều có quyền truy cập vào.
Ví dụ:
function Pet(name, species){
this.name = name;
this.species = species;
}
function view(){
return this.name + " is a " + this.species + "!";
}
Pet.prototype.view = view;
var pet1 = new Pet('Gabriella', 'Dog');
alert(pet1.view()); //Outputs "Gabriella is a Dog!"Trong hàm trên, chỉ bằng cách sử dụng prototype khi đính kèm phương thức xem, chúng ta đã đảm bảo rằng tất cả các object Pet đều có quyền truy cập vào phương thức xem. Bên cạnh đó, chúng ta có thể sử dụng phương pháp prototype để tạo ra nhiều hiệu ứng hơn.
Ví dụ: Chúng ta muốn có thêm object Dog, và object này kế thừa từng phương thức và thuộc tính được sử dụng tromg object Pet. Đồng thời, thiết lập một tính năng đặc biệt chỉ có object Dog mới có quyền truy cập.
function Pet(name, species){
this.name = name;
this.species = species;
}
function view(){
return this.name + " is a " + this.species + "!";
}
Pet.prototype.view = view;
function Dog(name){
Pet.call(this, name, "dog");
}
Dog.prototype = new Pet();
Dog.prototype.bark = function(){
alert("Woof!");
}Trong hàm này, chúng ta đã thiết lập object Dog và gọi hàm Pet bằng phương thức call (). Phương thức call cho phép gọi một hàm đích cụ thể bên trong một đối tượng bằng cách truyền vào đối tượng muốn chạy hàm (được tham chiếu bởi ‘this’ ở dòng 10) theo sau là các đối số.
Sau đó, cấp cho object Dog một phương thức là bark (chỉ có các object Dog mới có quyền var truy cập).
var pet1 = new Pet('Trudy', 'Bird');
var pet2 = new Dog('Gabriella');
alert(pet2.view()); // Outputs "Gabriella is a Dog!"
pet2.bark(); // Outputs "Woof!"
pet1.bark(); // ErrorNgôn ngữ này hoạt động theo một chuỗi. Khi gọi pet2.view(), trước tiên phải kiểm tra đối tượng Dog và Pet đã có phương thức xem nào hay chưa. Vì Dog kế thừa Pet, Pet kế thừa từ Object.prototype.
Object.prototype.whoAmI = function(){
alert("I am an object!");
}
pet1.whoAmI(); //Outputs 'I am an object!'
pet2.whoAmI(); //Outputs 'I am an object!'
Mua proxy giá rẻ tại proxyv6.net
Mua proxy giá rẻ tại proxyv6.net là một quyết định thông minh cho những người cần sử dụng proxy để cải thiện hiệu suất và bảo vệ quyền riêng tư trực tuyến. Proxyv6.net cung cấp dịch vụ proxy chất lượng với nhiều loại proxy khác nhau, từ HTTP, HTTPS đến SOCKS, đáp ứng đa dạng nhu cầu của người dùng.
Việc sử dụng proxy không chỉ giúp ẩn danh thông tin cá nhân mà còn tăng cường an toàn khi duyệt web và thực hiện các hoạt động trực tuyến. Đặc biệt, proxyv6.net cung cấp các gói proxy giá rẻ, phù hợp với mọi người dùng từ cá nhân đến doanh nghiệp.
Ngoài ra, khi áp dụng khái niệm prototype trong ngôn ngữ lập trình JavaScript, người dùng có thể tận dụng tính linh hoạt của prototype để tạo ra và quản lý các đối tượng một cách hiệu quả. Sự kết hợp giữa việc mua proxy giá rẻ tại proxyv6.net và triển khai prototype trong lập trình JavaScript có thể mang lại những trải nghiệm trực tuyến mạnh mẽ và an toàn cho người dùng.